Warning: This challenge is still active and therefore should not be resolved using this information.
Aviso: Este reto sigue en activo y por lo tanto no se debería resolver utilizando esta información.
Introducción
Este es el típico reto de Javascript, no tiene mucha complicación pero he decidido dedicarle una entrada por que me llamó la atención lo que utiliza de usuario y clave.
El Script
function getStyle(el,styleProp)
{
var x = document.getElementById(el);
if (x.currentStyle)
var y = x.currentStyle[styleProp];
else if (window.getComputedStyle)
var y = document.defaultView.getComputedStyle(x,null).getPropertyValue(styleProp);
if (y.substr(0, 1) == "#"){ return y; } else {
var value = y.split(',');
var R = value[0].substr(4);
var G = value[1];
var B = value[2].substr(0, value[2].length-1);
var RGB = "#" + toHex(R)+ toHex(G)+toHex(B);
return RGB;
}
}
function toHex(N) {
if (N==null) return "00";
N=parseInt(N); if (N==0 || isNaN(N)) return "00";
N=Math.max(0,N); N=Math.min(N,255); N=Math.round(N);
return "0123456789ABCDEF".charAt((N-N%16)/16)
+ "0123456789ABCDEF".charAt(N%16);
}
function pw (form)
{
var d1, d2, d3;
if (navigator.appName == "Netscape"){
d1= getStyle('content', 'background-color');
} else {
d1= getStyle('content', 'backgroundColor');
}
d2=form.Name.value;
d3=form.Password.value;
if (d2==d1.length) {
if (d3==d1) {
window.open ("../" + d1.substr(1, 10), "_self")
} else {
alert("Muhaha! Wrong!")
}
} else {
alert("Muhaha! Wrong!")
}
}
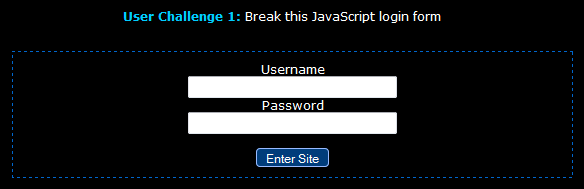
El Formulario
<div class="chal_box" style="padding:10px;">
<form name="form" action="" method="post">
Username<br />
<input id="inputd2" type="text" name="Name" value="" size="30" maxlength="30"><br />
Password<br />
<input id="inputd1" type="text" name="Password" value="" size="30" maxlength="30"><br /><br />
<input type="button" name="Only a button" value="Enter Site" id="Only a button" class="btn" onclick="pw(this.form)">
</form>
</div>
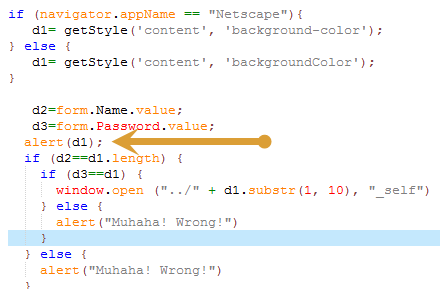
Interpretando el Script
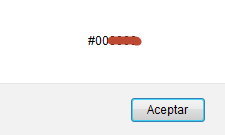
En el formulario vemos que llama a la función «pw» y ésta a su vez llama a la función «getStyle«, bueno, pués es tan simple como poner un «alert();» dentro de la función «pw» para cazar la clave. Con éste método podemos cazar la clave del 90% de este tipo de pruebas.
Con esto ya tenemos la clave. El usuario responde a la siguiente sentencia «d2==d1.length«, es decir, es el número de dígitos de la clave.
¿Fácil no?